صفحه بندی و سئو: 9 نکته ای که باید یاد بگیرید
اگر صفحهای دارید که برای اسکرول کردن خیلی طولانی است، به بازدیدکنندگان خود رحم کنید – آن را به چندین صفحه تقسیم کنید. صفحه بندی برای همین است.
چه شما یک سایت تجارت الکترونیک یا یک وبلاگ را مدیریت کنید، صفحه بندی راهی است برای:
- محتوای خود را قابل هضم تر کنید
- بهبود سرعت بارگذاری صفحه
- کاهش بار محتوا
- افزایش رتبه سئو
در این مقاله، تمام جزئیات دقیق صفحه بندی صحیح برای سئو را خواهید آموخت.
فهرست مطالب
صفحه بندی چیست؟
صفحه بندی روشی است که شما محتوا را با تقسیم آن در طیف وسیعی از صفحات سازماندهی می کنید. به جای یک صفحه بزرگ، چندین صفحه را می سازید و آنها را به ترتیب شماره گذاری می کنید.معمولاً از این طریق مدیران سایت صفحات محصول را در سایت های تجارت الکترونیک و پست های سایت های خبری را تقسیم می کنند. همچنین ممکن است صفحه بندی را در وبلاگ ها و موضوعات انجمن مشاهده کنید. با این حال، هر محتوای گسترده ای را می توان (و باید) صفحه بندی کرد. تغییرات طراحی در واقع بی حد و حصر هستند، اما نکته این است که صفحه بندی را کاربر پسند کنیم.
صفحه بندی در یک سایت تجارت الکترونیک به این صورت است:
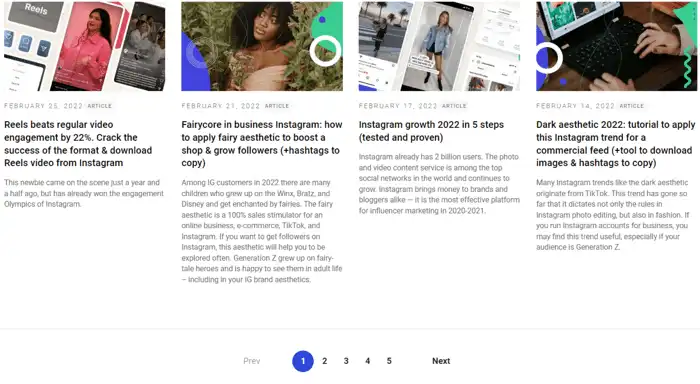
صفحه بندی در یک در وبلاگ به این صورت است:

گزینه های دیگر UX شما چیست؟
علاوه بر صفحه بندی، الگوهای UX دیگری نیز دارید که می توانید در سایت خود پیاده سازی کنید.
دکمه Load More
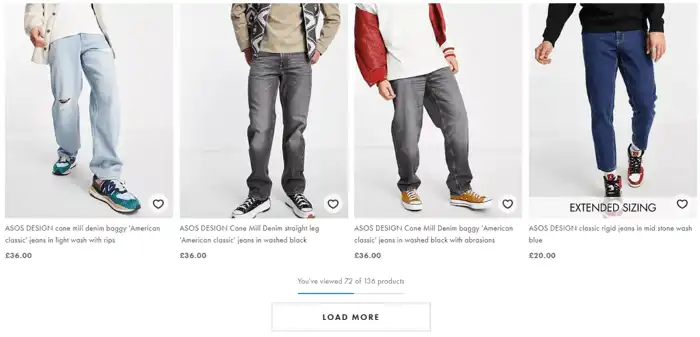
یک صفحه حاوی کل محتوا است، اما کاربران تنها بخشی از آن را می بینند تا زمانی که روی بارگیری بیشتر کلیک کنند .این روش نسبتاً محبوب است زیرا بار شناختی کمتری نسبت به صفحهبندی بر روی بازدیدکننده ارائه میکند – کاربران مجبور نیستند اطلاعات اضافی مانند شماره صفحه را پردازش کنند.ارائه شمارنده ای از مواردی که در نزدیکی دکمه مشاهده می شود، معمول است به طوری که کاربران از کل اطلاعاتی که باید مرور کنند، بدانند. نحوه پیاده سازی ASOS را در تصویر زیر می بینید.

اسکرول بی نهایت
کل محتوا نیز در همان صفحه نمایش داده میشود، اما در اینجا، لازم نیست روی هیچ دکمهای کلیک کنید تا محتوا بارگذاری شود. زمانی که کاربر به نقطه خاصی از صفحه پیمایش می کند ظاهر می شود. اگر به درستی پیادهسازی شود، Infinite Scroll یک تجربه بینظیر ایجاد میکند. بنابراین، کاربران ممکن است حتی بدون اینکه متوجه شوند، محتوای بیشتری را مرور کنند
میتوانید Infinite Scroll را در پلتفرمهایی مانند Medium یا YouTube بیابید زیرا هدف آنها ماندن کاربران در سایتهایشان تا حد امکان است.
گفته می شود، این دو گزینه فاقد یک چیز هستند که صفحه بندی ارائه می دهد – آنها اطلاعاتی در مورد اندازه نتیجه و موقعیت فعلی کاربران ارائه نمی دهند. این می تواند برای کاربران گیج کننده و خسته کننده باشد.
به علاوه، اگر یک صفحه واقعا طولانی باشد، نه Load More و نه Infinite Scroll به اندازه صفحه بندی کارآمد نیستند. با این حال، یک ترفند وجود دارد که میتوانید برای کارکرد آنها از آن استفاده کنید – من آن را بعداً در مقاله به اشتراک خواهم گذاشت، پس ادامه دهید.
صفحه بندی چه ربطی به سئو دارد؟
بنابراین، ما یاد گرفتیم که صفحه بندی برای تجربه کاربری بهتر استفاده می شود. و سئو چطور؟
موضوع این است که صفحه بندی ساختار سایت شما را تغییر می دهد زیرا به جای داشتن یک صفحه، صفحات اضافی زیادی ایجاد می کنید. این در نتیجه بر سئو تأثیر می گذارد: خزیدن، نمایه سازی، و توزیع رتبه صفحه.
برای توضیح این ارتباط، مثالی را در نظر می گیریم: شما یک صفحه دسته بندی در فروشگاه اینترنتی عرضه کفپوش خود دارید – https://fl.com/vinyl . از آنجایی که موارد زیادی برای پیمایش وجود دارد، تصمیم می گیرید صفحه بندی را پیاده سازی کنید. در نتیجه، شما دریافت می کنید:
https://fl.com/vinyl – the root page
https://fl.com/vinyl?page=2 – the first paginated page
https://fl.com/vinyl?page=3 – the second paginated page
موتورهای جستجو با تمام آن صفحات به صورت جداگانه برخورد می کنند .از آنجایی که URL های خود را دریافت می کنند) و فاکتورهای رتبه بندی آنها را جداگانه ارزیابی می کنند. هر صفحه برای خود رتبه بندی می شود.
بسته به نحوه پیاده سازی صفحه بندی، سئوی شما ممکن است آسیب ببیند یا سودمند باشد. بنابراین، صفحهبندی نادرست اجرا شده ممکن است منجر به مشکلات خزیدن و نمایهسازی، سیگنالهای رتبهبندی رقیق، ظاهر صفحات یتیم و غیره شود.
9 نکته سئو در مورد نحوه صفحه بندی صحیح
بنابراین، شما تصمیم گرفتید صفحه بندی را در وب سایت خود پیاده سازی کنید. چگونه این کار را به روشی سئو پسند انجام می دهید؟ در اینجا 9 تاکتیک از بهترین تاکتیک ها را برای شما گردآوری کرده ام.
1. پیوندهای هر صفحه را با تگ های href به صفحه زیر اضافه کنید
همه صفحات صفحه بندی شده باید به صورت متوالی پیوند داده شوند: صفحه 1 به صفحه 2 منتهی می شود، صفحه 2 به صفحه 3 منتهی می شود و غیره. این واضح است.
چیزی که ممکن است چندان بدیهی به نظر نرسد این است که باید از پیوندهای لنگر قابل خزیدن نیز استفاده کنید . این بدان معناست که مواردی مانند رویدادهای onclick، روترها، و افزودن href به عناصر دیگر غیر از <a> غیر قابل قبول هستند.
فقط از تگ anchor <a> با ویژگی href برای آن استفاده کنید، به عنوان مثال،
<a href=“https://fl.com/vinyl?page=2”>;
تنها در این صورت است که موتورهای جستجو می توانند به طور موثر صفحات صفحه بندی شده را بخزند.
یک نکته حرفه ای: همچنین می توانید از تمام صفحات صفحه بندی شده به صفحه شروع پیوند دهید. این می تواند به گوگل اشاره کند که صفحه اول یک مجموعه، صفحه فرود بهتری نسبت به سایرین در این مجموعه است.
2. به هر صفحه یک URL منحصر به فرد و واضح بدهید
ساختار URL خود را در یک مجموعه تمیز و به راحتی درک کنید. هنگام صفحه بندی محتوای خود چندین گزینه دارید: می توانید این کار را از طریق یک پارامتر پرس و جو ?page=n انجام دهید یا می توانید یک URL ثابت برای هر صفحه ایجاد کنید.
این به شما و CMS شما بستگی دارد که https://f.com/vinyl?page=2 یا https://f.com/vinyl/page-2.html باشد . هیچ یک از گزینه ها مزایا یا معایب قابل توجهی ندارند.
با این حال، توجه داشته باشید که نباید از شناسههای قطعه URL متن بعد از # در URL برای شماره صفحه در مجموعهای از صفحات استفاده کنید. همانطور که احتمالا می دانید، گوگل آنها را نادیده می گیرد. بنابراین، اگر خزنده یک URL را ببیند که فقط با متن قبلی بعد از علامت # با آدرس قبلی متفاوت است، ممکن است پیوند را دنبال نکند، زیرا فکر میکند قبلاً از صفحه بازدید کرده است. بنابراین، متوجه خواهید شد که محتوای خود ایندکس نشده است.
3. قبل از ایجاد صفحه view-all دو بار فکر کنید
قصد ایجاد یک صفحه نمایش همه در نگاه اول بسیار عادی به نظر می رسد. شما تمام محتوای خود را در یک صفحه قرار می دهید تا آن را متعارف کنید و به جای دسته ای از صفحات صفحه بندی شده به تنهایی رتبه بندی کنید.
با این حال، یک مانع وجود دارد – تجربه کاربر. یک صفحه مشاهده همه تنها زمانی منطقی است که سریع بارگیری شود و به راحتی بتوان در آن پیمایش کرد. در غیر این صورت، این صفحه کاربر پسند نخواهد بود – بیش از حد بزرگ خواهد بود و کاربران از آن بسیار آزرده خواهند شد.
اما اگر میتوانید آن را سازگار با کاربری و سئو کنید، اصلاً چرا وقت و تلاش خود را برای مقابله با صفحهبندی تلف کنید؟ شما حساب کنید.
توجه: اگر هنوز فکر می کنید که به صفحه نمایش همه نیاز دارید، کاملاً خوب است. فقط rel=canonical را در صفحه اصلی به جای اینکه صفحه view-all را متعارف کنید، مشخص کنید. به این ترتیب، از مشکلات محتوای تکراری جلوگیری خواهید کرد.
4. از تگ های متعارف خود مرجع برای هر صفحه در مجموعه استفاده کنید
بسیاری از تکنیک های مشکوک به اشتراک گذاشته شده توسط برخی از SEO ها وجود دارد. به عنوان مثال، برخی از آنها توصیه می کنند که فقط یک صفحه را در مجموعه ای متعارف کنید و بهتر است صفحه نمایش همه باشد. با این حال، اگر میخواهید محتوای خود را در فهرست قرار دهید، بهتر است به توصیهها گوش ندهید. در پایان، صفحات صفحه بندی شده شما قرار نیست تکراری باشند. شما می خواهید محتوای خود را در نتایج جستجو قرار دهید، درست است؟
بنابراین، از صفحه اول یک دنباله صفحه بندی شده یا صفحه نمایش همه به عنوان صفحه متعارف استفاده نکنید. در عوض، به هر صفحه URL متعارف خود را بدهید. مثل این:
<link rel=”canonical” href=”https://f.com/vinyl”>;
<link rel=”canonical” href=”https://f.com/vinyl?page=2”>;
<link rel=”canonical” href=”https://f.com/vinyl?page=3”>;
توجه: اگر CMS شما علاوه بر صفحه اصلی، ?page=1 به عنوان مثال، https://f.com/vinyl?page=1 را ایجاد می کند، canonical را روی صفحه اصلی تنظیم کنید به عنوان مثال، <link rel=”canonical ” href=”https://f.com/vinyl” /> به عنوان یک جایگزین، میتوانید از تغییر مسیر 301 استفاده کنید، اما در این مورد، مراقب همه پیوندهای داخلی این ?page=1 باشید .
5. از noindex یاtxt برای صفحات صفحه بندی شده استفاده نکنید
برخی از سئوکاران فکر می کنند که ارزش دارد از noindex در تمام صفحات صفحه بندی شده از صفحه 2 استفاده کنید تا فقط صفحه اصلی ایندکس شود.
با این حال، باید از این واقعیت آگاه باشید که این می تواند فهرست بندی محتوای لینک شده از صفحات صفحه بندی شده را پیچیده کند. و به طور بالقوه می تواند منجر به ظاهر شدن صفحات یتیم شود.
می توانید با ایجاد پیوندهای داخلی به آن صفحات پیوند داده شده از سایر محتوای مرتبط یا از صفحه اصلی، از این مشکل جلوگیری کنید. همچنین، بهینه سازی نقشه سایت XML بر این اساس، عجیب نخواهد بود.
اما اگر نمیخواهید خودتان را با کار اضافی آزار دهید، به سادگی صفحات صفحهبندی شده خود را از خزیدن و فهرستسازی مسدود نکنید. با این حال، این توصیه برای URL هایی که به دلیل ناوبری وجهی ایجاد شده اند اعمال نمی شود، همه جزئیات در زیر آمده است.
6. اگر ناوبری وجهی دارید، از canonical، noindex وtxt هوشمندانه استفاده کنید.
اگر محصولات زیادی در فروشگاه شما وجود دارد، احتمالاً ناوبری وجهی دارید. اینها همه آن فیلترهایی هستند که به کاربران کمک می کنند محصولات را مرتب کنند (بر اساس قیمت، رنگ، مارک و غیره).
چنین گزینه های پیمایش دسته ای از URL های جدید با پارامترهای اضافی مانند ?shade=light یا ?rating=3-star ایجاد می کنند . مهم است که آن پارامترها را در rel=”canonical” در طول صفحه بندی لحاظ نکنید. چرا؟ سپس، گوگل می تواند رتبه صفحه را نسبت دهد و ارزش پیوند را به صفحه اصلی نسبت دهد.
به عنوان مثال، https://www.f.com/vinyl?price=5-7&page=2 را متعارف کنید
<link rel=”canonical” href=”https://f.com/vinyl?page=2”>;
و اگر نمیخواهید تغییراتی از همان فهرست نتایج ایندکس شود، میتوانید آن URLهای ناخواسته را از نمایهسازی با noindex مسدود کنید . همچنین می توانید با فایل robots.txt از خزیدن جلوگیری کنید.
7. اگر از Infinite Scroll یا Load More استفاده می کنید، آن را با صفحه بندی ترکیب کنید
به جرات می توانم بگویم که نه Infinite Scroll و نه Load More جستجو پسند نیستند. دلیل این امر این است که خزندههای موتورهای جستجو نمیتوانند رفتار کاربر را تقلید کنند – به پایین پیمایش کنید یا روی هر دکمه کلیک کنید تا همه موارد در یک صفحه بارگیری شود. بنابراین وقتی از Infinite Scroll یا Load More استفاده می کنید، خزنده ها نمی توانند به همه عناصر صفحه دسترسی داشته باشند و آنها را به فهرست اضافه کنند. بنابراین، ممکن است محتوای شما اصلاً در نتایج جستجو ظاهر نشود.
کاری که می توانید انجام دهید ترکیب صفحه بندی با Infinite Scroll یا Load More است. بنابراین، چندین URL (صفحات مؤلفه) وجود خواهد داشت و همه موارد جداگانه برای خزیدن و نمایه سازی در دسترس خواهند بود. علاوه بر این، چنین رویکردی همچنین به جلوگیری از موارد تکراری در یک مجموعه صفحهبندی شده کمک میکند.
نمونههای پیادهسازی اسکرول بینهایت صفحهبندیشده توسط جان مولر از Google و صفحهبندی همراه با Load More را بررسی کنید . به عنوان یک سئو، به نحوه تغییر URL صفحات با اسکرول کردن/کلیک کردن دکمه ها و ارزیابی تجربه خود به عنوان یک کاربر توجه کنید.
8. تجربه کاربر را بیشتر بهبود بخشید
هنگام انجام صفحه بندی، بهینه سازی سرعت صفحه را در نظر بگیرید. شما باید تعداد مناسبی از آیتم ها را در هر صفحه پیدا کنید که بر سرعت سایت تاثیری نداشته باشد. اگر موارد زیادی وجود داشته باشد، ممکن است سرعت بارگیری کاهش یابد.
چگونه تعداد موارد در هر صفحه را انتخاب می کنید؟
سخت است که بگوییم چند محصول باید در یک صفحه قرار دهید زیرا بستگی به این دارد. به عنوان مثال، اگر صاحب یک سایت تجارت الکترونیک هستید که برخی از لوازم خانگی را می فروشد، ممکن است بخواهید مشخصات دقیق تری برای هر کالا ارائه دهید تا خریداران بالقوه بتوانند تصمیمات متعادل تری بگیرند. بنابراین، احتمالاً موارد کمتری را در هر صفحه اضافه خواهید کرد، اما با توضیحات گسترده تر. و بالعکس، اگر قاب گوشی می فروشید، نیازی به توضیحات دقیق نیست، بنابراین می توانید موارد بیشتری را در هر صفحه اضافه کنید.
به این ترتیب، تنها راه برای یافتن آن عدد ایده آل، آزمایش با سایت شما است.
سرعت صفحه تنها چیزی نیست که باید از آن مراقبت کنید – سازگاری با موبایل را نیز فراموش نکنید . صفحه بندی شما باید پاسخگو باشد.
و در نهایت، بهترین طراحی UX را انجام دهید: می توانید صفحه انتخاب شده را برجسته کنید، دکمه های Next و Previous را اضافه کنید، اگر تعداد صفحات زیاد است، می توانید برخی از صفحات را پشت بیضی پنهان کنید (…) و غیره. به هر حال، در اینجا به طراح وب خود اعتماد کنید.
9. نتایج صفحه بندی را نظارت کنید
هیچ گزارش اختصاصی در کنسول جستجوی گوگل (GSC) یا گوگل آنالیتیکس وجود ندارد، با این حال، چیزی وجود دارد که می توانید برای دریافت اطلاعات بینش، آن را بررسی کنید.
فایل های لاگ سرور
فایل های گزارش سرور شما هر درخواستی را برای هر فایل و منبعی در سایت شما ثبت می کند. در اینجا، می توانید بررسی کنید که چه تعداد از صفحات صفحه بندی شده شما خزیده شده است تا ببینید آیا موتورهای جستجو همه آنها را پیدا کرده اند یا خیر.
به عنوان جایگزین، میتوانید Crawl Stats را در GSC بررسی کنید، با این حال، این گزارش چندان آموزنده نخواهد بود زیرا فقط حاوی اطلاعات در Googlebot است.
گزارش نتایج جستجو در کنسول جستجوی گوگل
در این گزارش، تعداد نمایش هایی را که صفحات صفحه بندی شده دریافت می کنند، مشاهده خواهید کرد.
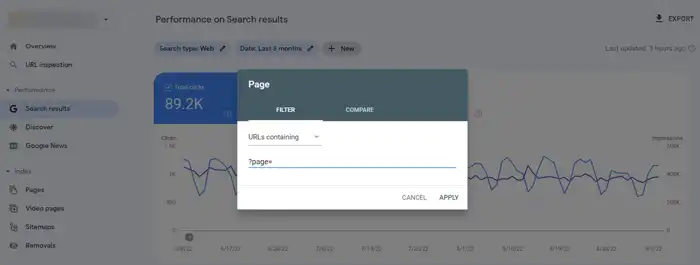
GSC خود را باز کنید و به بخش عملکرد بروید تا نتایج جستجو را پیدا کنید . در گزارش، روی دکمه جدید کلیک کنید تا یک فیلتر بر اساس صفحات حاوی صفحه بندی اضافه شود ( صفحه… > URL های حاوی + ?page= ).

گزارش کنسول جستجوی گوگل
اگر صفحه اصلی شما بازدید بیشتری داشته باشد خوب است. اگر برعکس است، این نشانه آن است که باید تغییراتی در سئوی صفحه خود ایجاد کنید.
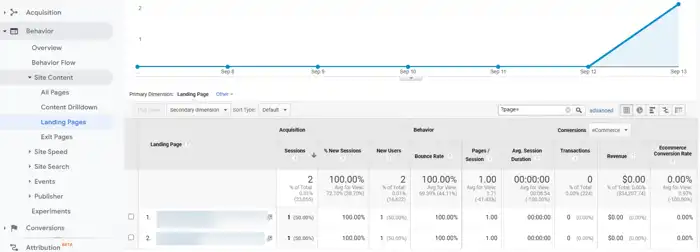
گزارش صفحات فرود در گوگل آنالیتیکس
در حالت ایدهآل، نباید صفحات صفحهبندی شده در فهرست صفحات فرود در گوگل آنالیتیکس وجود داشته باشد یا تعداد بسیار کمی داشته باشد.
برای بررسی آن، به Behavior > Site Content > Landing Pages بروید و بر اساس URL های صفحه بندی شده فیلتر کنید دوباره از ?page= به عنوان نقطه مرجع استفاده کنید). لیست صفحات فرود خود را به همراه معیارهای عملکرد آنها خواهید دید.

آیا صفحه بندی همه چیز را خراب می کند؟
نه، به احتمال زیاد صفحه بندی رتبه سایت شما را خراب نمی کند. با این حال، صفحه بندی کاملاً بی ضرر نیست. ممکن است همچنان با مشکلاتی روبرو شوید. در زیر، مشکلات رایج صفحه بندی و راه حل های آنها را خواهید یافت.
محتوای نازک
مشکل محتوای نازک در صورتی واقعی می شود که هر صفحه صفحه بندی شده منحصر به فرد نباشد و برای کاربران ارزش زیادی نداشته باشد – اگر کوتاه و کم عمق باشد. به عنوان مثال، اگر یک مقاله یا یک گالری عکس را در چندین صفحه با محتوای بسیار کمی در هر صفحه تقسیم کرده اید، محتوای نازکی تولید کرده اید.
به طور بالقوه می تواند بر رتبه بندی شما و همچنین تجربه کاربر تأثیر منفی بگذارد.
چگونه از آن اجتناب کنیم
می توانید صفحه خود را برای محتوای نازک در آنالیزور های معروف بررسی کنید . اساساً کاری که شما انجام می دهید این است که صفحات خود را برای تعداد کلمات آنالیز کنید.
آنالیزور های معروف را راه اندازی کنید و به ساختار سایت > صفحات بروید . لیست تمام صفحات وب سایت را به همراه تعداد کلمات هر یک از آنها مشاهده خواهید کرد. شما می توانید به سرعت کل لیست را برای صفحاتی با کمتر از مثلاً 300 کلمه اسکن کنید. یا می توانید از فیلترها استفاده کنید.
بررسی تعداد کلمات در حسابرس وب سایت
اگر صفحاتی با محتوای بسیار کم مشاهده کردید، آنها را با برخی اطلاعات با کیفیت جدید به روز کنید.
محتوای تکراری
موضوع محتوای تکراری ممکن است نه تنها به دلیل همان متن، عناوین متا و توضیحات هر صفحه صفحه بندی شده، همانطور که فکر می کنید ظاهر شود.
اگر هم یک صفحه مشاهده همه و هم صفحات صفحه بندی شده ایجاد کنید و سپس همه آنها را متعارف کنید، ممکن است مشکلاتی نیز وجود داشته باشد.
مورد دیگر زمانی است که علاوه بر اولین صفحه (ریشه) خود یک ?page=1 ایجاد می کنید. که دو صفحه کاملاً یکسان ایجاد می کند.
چگونه از آن اجتناب کنیم
اول از همه، شما باید کل سایت خود را برای عناوین و توضیحات تکراری در آنالیزور های معروف بررسی کنید.به ساختار سایت > ممیزی سایت بروید و لیست مشکلات را به سمت پایین اسکرول کنید تا به بخش On-page بروید . در آنجا، عناوین تکراری و توضیحات متای تکراری و تعداد صفحات آسیب دیده را خواهید دید . برای یادگیری جزئیات روی هر خط کلیک کنید.
یک تمرین خوب سئو این است که از صفحه 2 شروع به کمی تغییر عناوین متا و توضیحات صفحات صفحه بندی شده کنید. به عنوان مثال، اگر عنوان متای صفحه اصلی “Vinyl F for Everyone ” باشد، می توان عنوان صفحه 2 را به ” صفحه 2 از 6″ تغییر داد. کفپوش وینیل برای همه » و غیره.
عدم بهینه سازی صفحات صفحه بندی شده
- سیگنال های رتبه بندی ضعیف تر
موضوع این است که صفحه بندی باعث می شود ارزش لینک داخلی و سایر سیگنال های رتبه بندی در تمام صفحات صفحه بندی شده تقسیم شوند. بنابراین، هر صفحه بعدی در دنباله، رتبه صفحه کمتر و شانس بسیار کمی برای رتبه بندی بالا خواهد داشت.صفحه بندی همچنین تعداد کلیک روی محتوا را افزایش می دهد، این واقعیت است. بنابراین، یک پست وبلاگی که در صفحه صفحه بندی شده 5 قرار دارد، از آنجایی که خیلی دور است، آب پیوند بسیار کمی دریافت می کند.
چگونه از آن اجتناب کنیم
شما واقعا نمی توانید از این مشکل جلوگیری کنید، اما در صورت نیاز می توانید سایت خود را کمی بهینه کنید.کاری که در اینجا می توانید انجام دهید این است که عمق کلیک تمام صفحات مهم خود را با آنالیزور های معروف بررسی کنید. در آنالیزور ، به ساختار سایت > صفحات بروید . در نزدیکی هر صفحه در لیست، اطلاعات عمق کلیک آن وجود خواهد داشت. برای یافتن سریعتر صفحات صفحه بندی شده، از جستجوی سریع استفاده کنید.اگر صفحه مهمی پیدا کردید که در ساختار سایت خیلی عمیق است، صفحه را در ساختار بالاتر ببرید. به این ترتیب دید بیشتری خواهد داشت.
کلمه کلیدی آدمخواری
باید مراقب باشید که تمام صفحات صفحه بندی شده برای کلمات کلیدی یکسان بهینه نشده باشند، در غیر این صورت ممکن است تضاد وجود داشته باشد. شما نمی خواهید صفحات شما با یکدیگر رقابت کنند، درست است؟
چگونه از آن اجتناب کنیم
ابتدا باید بررسی کنید که آیا صفحاتی برای کلمات کلیدی مشابه در Rank Tracker بهینه شده اند یا خیر .
نرم افزار را راه اندازی کنید و به Preferences > Rank Checking Mode بروید . نتایج چندگانه را برای کلمه کلیدی > Ok بررسی کنید .
سپس ماژول Target Keyword s > Rank Checking را باز کنید . لیستی از کلمات کلیدی که برای آنها رتبه بندی می کنید و صفحاتی که برای این یا آن کلمه کلیدی رتبه بندی می کنند را مشاهده خواهید کرد.از فیلترها برای مرتب کردن صفحات استاندارد استفاده کنید تا فقط صفحات صفحه بندی شده باقی بمانند. اگر کلمات کلیدی وجود داشته باشد که دو یا چند صفحه برای آنها رتبه بندی می کنند، سه نقطه را نزدیک جدول رتبه گوگل خواهید دید .اگر چنین صفحاتی را مشاهده کردید، می توانید با تغییر مسیر یا با ترکیب آن صفحات در یک صفحه جدید، مشکل را برطرف کنید .
بودجه خزیدن به هدر رفته است
هدر رفتن بودجه خزیدن در حین اجرای صفحه بندی اجتناب ناپذیر است، بنابراین بهتر است تمرین را بدانید – اگر تعداد صفحات صفحه بندی شده زیادی دارید، خزنده ها ممکن است همه آنها را نخزند.همانطور که می دانید، تعداد صفحات فرآیند خزنده محدود است. بنابراین، خزنده یا تمام صفحات صفحهبندی شدهای را که ایجاد کردهاید نمیخزد (اگر تعداد آنها بسیار زیاد باشد، مثلاً 500) یا سایر صفحات مهم سایت شما را رد میکند.
چگونه از آن اجتناب کنیم
اگر قاطعانه تصمیم بگیرید که به صفحه بندی نیاز دارید، نمی توانید از آن اجتناب کنید. اما میتوانید با کمک یک فایل robots.txt (که در آن صفحات صفحهبندی شدهای که در جستجو ظاهر نمیشوند) و نقشه سایت XML (که در آن به صفحات صفحهبندی شده بیاهمیت اشاره نمیکنید) بودجه خزیدن خود را بهینه کنید.
افکار نهایی
صفحه بندی حیاتی ترین بخش اجرای یک وب سایت نیست. اما این واقعیت را خنثی نمی کند که در مرحله ای از رشد وب سایت شما، ممکن است بسیار ضروری شود. و زمانی که این اتفاق افتاد، حتما این قوانین ساده را دنبال کنید:
- به صورت متوالی پیوند دهید
- متعارف کردن
- URL های صحیح ایجاد کنید
- بهینه سازی عملکرد سایت
- مراقب فایل noindex و robots.txt باشید
- همیشه نتایج تلاش خود را دنبال کنید
چگونه اعتبار دامنه یا دامین اتوریتی (DA) خود را در سال 2022 افزایش دهم؟

