اسلش دنباله دار Trailing Slash در URL چیست و چه تاثیری بر سئو دارد؟
چه چیزی اسلش انتهایی (Trailing Slash) است و آیا اسلش انتهایی برای سئو اهمیت دارد را با جزئیات بیشتری بحث خواهیم کرد تا تعیین کنیم چگونه وجود یک اسلش انتهایی در URL بر ظهور محتوای تکراری تأثیر میگذارد.
فهرست مطالب
اسلش دنباله دار در URL چیست؟
یک اسلش انتهایی در URL کاراکتر ‘/’ است که بعد از نام دامنه آمده است.
مثلا:
دارای یک اسلش انتهایی /URL www.example.com
– ندارد URL www.example.com
وقتی به وبسایتهای مختلف نگاه میکنید، ممکن است ببینید که برخی از آنها با اسلش خاتمه مییابند و برخی نه. در گذشته، این اسلش به این معنی بود که صفحه به عنوان یک فهرست دسته بندی می شد.
از طرفی آدرس های بدون این کاراکتر خاص نشان می دهد که سایت یک فایل است. امروزه این تقسیم بندی خودسرانه تلقی می شود و حتی گوگل نیز وب سایت ها را اینگونه تحلیل نمی کند.
تغییرات در طول سال ها به دلیل توسعه ساختار فایل ایجاد شد.
در حال حاضر، سیستم های شبکه مدرن به طراحی های ساده محدود نمی شوند. صفحات دایرکتوری با پوشه ها و فایل هایی که با اسلش انتهایی مشخص شده اند با الگوهایی جایگزین شده اند که ساختار فایل را ذخیره می کنند و از فایل های پویا برای تشکیل یک صفحه استفاده می شود.
این تغییرات هنوز هم بسیاری از کاربران را که مطمئن نیستند در انتهای URL خود از اسلش استفاده کنند گیج می کند یا خیر .
آیا باید از اسلش دنباله دار استفاده کنید؟
از آنجایی که می دانید اسلش دنباله URL چیست، وقت آن است که در مورد اینکه چه زمانی ارزش استفاده از آن را دارد صحبت کنید . خود جان مولر در توییتر درباره این پدیده صحبت کرد. او به اتهاماتی اشاره کرد که اغلب توسط مدیران وبسایتها درباره استفاده گمراهکننده از اسلش مطرح میشد.
مولر تاکید کرد که سرورها به طور خودکار اسلش های قرار داده شده در انتهای URL ها را دسته بندی می کنند.
طبق نظر او، مهم نیست که بعد از نام هاست یا دامنه، اسلش قرار دهید . از طرف دیگر، یک اسلش که در جای دیگری قرار می گیرد کاملاً متفاوت درک می شود و بر کل URL تأثیر می گذارد.
گوگل استفاده از اسلش یا حذف آنها را تحمیل نمی کند، اما از مدیران وب سایت ها و کاربران انتظار دارد که در فعالیت های خود ثابت قدم باشند. استفاده از اسلش در انتهای URL ها استانداردترین راه حل است.
نگاهی به توییت جان مولر بیندازید :بر اساس آن می توان به چند نتیجه رسید:
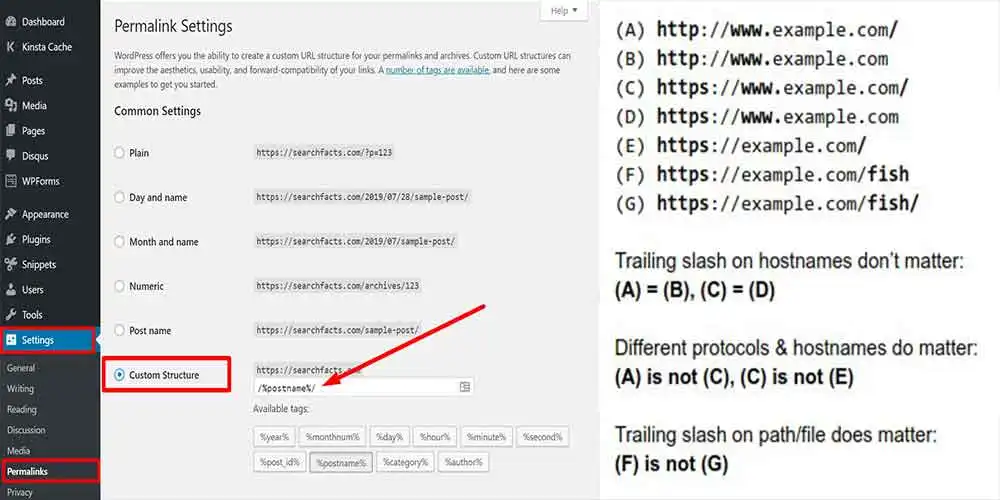
- اشکالی ندارد که بعد از نام دامنه، اسلش های انتهایی داشته باشید
- اسلش انتهایی برای اکثر URL ها اهمیت دارد
- اسلش های دنباله دار روی نام هاست در واقع مهم نیست
- اسلش های دنباله دار در مورد مسیر/پرونده
- نام فایلها نباید در پایان دارای یک اسلش انتهایی باشند
آیا می خواهید در مورد استفاده از اسلش های انتهایی اطلاعات بیشتری کسب کنید؟ منابع رسمی Google را بررسی کنید .
چگونه تریلینگ اسلش روی سئو تاثیر می گذارد؟
اگرچه اسلش های انتهایی عناصر نامشخصی هستند، اما ممکن است تأثیر قابل توجهی بر موقعیت وب سایت در نتایج جستجو داشته باشند.
اسلش انتهایی چه مشکلاتی می تواند ایجاد کند؟
محتوای تکراری – اگر دو صفحه با محتوای یکسان در یک وبسایت یافت شوند و اسلش تنها عنصری باشد که آنها را متفاوت میکند، در این صورت، با محتوای تکراری داخلی سروکار داریم . در چنین شرایطی، گوگل به سختی میتواند منبع اصلی را تعیین کند و همه چیز بسیار آشفته میشود. در این مورد، بسیار مهم است که یک URL را انتخاب کنید که نسخه اولیه خزیده شده و فهرست شده توسط Google باشد.
مشکلات راندمان خزیدن – اگر صفحات زیادی در یک وب سایت وجود داشته باشد و هر یک از آنها یک URL منحصر به فرد با اسلش انتهایی داشته باشد، ممکن است منجر به کاهش بازده خزیدن شود. به عبارت دیگر، Googlebot باید زمان بیشتری را در وب سایت شما صرف کند و بودجه خزیدن خود را برای تجزیه و تحلیل همان محتوا هدر دهد. این به نوبه خود می تواند تأثیر منفی بر سئوی وب سایت شما داشته باشد.
فایل ها که با اسلش پایان یابند بارگزاری نمی شوند؟
اگر اسلش به انتها فایل های با پسوند .html، .php، .js، .css، .pdf، .jpgاضافه شود، معنی آن برای تمام سیستم های دانلودی اینست که این یک پوشه است و فشرده نشده و طبیعتا دانلود نمی شود. و سیگنال آن عدم وجود مسیر بعدی آدرس دامنه است یعنی url بی معنی است و بدلیل اینکه چیزی بعد از این مسیر وجود ندارد، با یک صفحه 404 پاسخ برگردانده می شود که مناسب سئو نیست.

چگونه مشکلات اسلش انتهایی را برطرف کنیم
خوشبختانه مشکلات فوق الذکر نسبتاً آسان قابل حل است.
- از Canonical و Redirects استفاده کنید
بهترین راه برای خلاص شدن از مشکلات ناشی از اسلش انتهایی این است که از موقعیتهایی اجتناب کنید که سایت دارای معادلی برای رقابت است.تنظیم تغییر مسیرهای مناسب ممکن است کلید موفقیت باشد. اگر تصمیم به استفاده از اسلش دارید، بررسی کنید که آیا URL بدون آن به صفحه درست هدایت شده است یا خیر .
به گفته جان مولر، زمانی که نوبت به رفع مشکلات ناشی از اسلش های بعدی می رسد، ثبات کلید موفقیت است.
در نتیجه، شما باید فقط از یک نسخه URL استفاده کنید و سپس در تمام فعالیت های خود بر روی این نسخه خاص تمرکز کنید . این به معنای پیوند دادن به آن، تغییر مسیر به آن، اضافه کردن آن به نقشه سایت، علامت گذاری آن به عنوان rel-canonical و موارد دیگر است.
این به گوگل کمک می کند تا وب سایت شما را درک کند و آن را به طور موثرتری ایندکس کند.
برای رفع مشکلات محتوای تکراری خود به کمک نیاز دارید؟ خدمات سئو فنی ما را امتحان کنید ! ما مطمئن خواهیم شد که وب سایت شما عاری از هرگونه مشکل فنی است.
چگونه اسلش های انتهایی را حذف و اضافه کنیم؟
- htaccess
هنگام استفاده از htaccess، می توانید اسلش های انتهایی را با استفاده از:
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)/$ /$1 [L,R=301]
آیا می خواهید یک اسلش انتهایی اضافه کنید ؟ هیچ چیز ساده تر:
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*[^/])$ /$1/ [L,R=301]
وردپرس
اگر از وردپرس استفاده می کنید، می توانید اسلش های انتهایی را به روش زیر حذف کنید:
/%postname%
از طرف دیگر، اگر می خواهید اسلش های انتهایی اضافه کنید، سعی کنید:
/%postname%/
اسلش دنباله روی گزارش گیری تاثیر دارد؟
جالب اینجاست که مشخص می شود که یک اسلش انتهایی بر گزارش کنسول جستجوی گوگل تأثیر می گذارد.با استفاده از GSC، می توانید یک ویژگی پیشوند دامنه یا URL را پیکربندی کنید. اگر هنگام تعیین ویژگی پیشوند URL خود مانند یک پوشه یا دامنه، اسلش انتهایی را فراموش کنید، Google آن را به طور خودکار اضافه می کند.
چه تاثیری بر گزارش دهی خواهد داشت؟
بازدید از سایت بدون اسلش آخر محاسبه و در گزارش لحاظ نخواهد شد.
چرا؟
زیرا سایت با اسلش دنباله دار سطح بالاتری دارد.
هنگامی که در مورد گوگل آنالیتیکس صحبت می کنید و اگر صفحات اصلی شما دارای اسلش نیستند، محتوا را بر اساس پوشه دسته بندی می کنید، همین مشکل رخ می دهد.
اگر نسخه های URL با و بدون اسلش انتهایی به درستی کار کنند، می توان آنها را در Google Analytics گزارش کرد .
اسلش انتهایی در آدرس اینترنتی چیست؟
اکنون می دانید اسلش انتهایی در URL چیست . اسلش های انتهایی که به درستی پیکربندی شده اند نباید مشکلی ایجاد کنند. با این حال، شایان ذکر است که آنها می توانند بر گزارش دهی تأثیر بگذارند.
هنگام استفاده از اسلش های انتهایی، هر صفحه به عنوان یک URL جداگانه تجزیه و تحلیل و شمارش می شود. بنابراین، برای جلوگیری از محتوای تکراری داخلی، باید از تغییر مسیرهای مناسب 301 استفاده کنید و از شر خطاهای 404 خلاص شوید . به لطف آن، صفحات یکسان برای موقعیت های یکسان مبارزه نمی کنند.
برای پیکربندی اسلش های انتهایی خود به کمک نیاز دارید؟ تماس با سئوورد seoword
14
